Beschreibung
Das Script liest eine oder mehrere GPX-Dateien, wertet sie aus und zeichnet Tracks, Routen und Wegpunkte in eine Open-Street-Map- oder Google-Maps-Karte ein. Befinden sich in der GPX-Datei mehrere Tracks oder Routen, so werden sie als getrennte Linien in verschiedenen Farben gezeigt. Die Namen der Tracks bzw. Routen erscheinen dann in einer Legende. Der Kartenausschnitt wird so gewählt, dass alle Tracks, Routen und Wegpunkte sichtbar sind. Der Kartenausschnitt kann nachträglich verändert werden.
Es werden zwei Versionen des Scripts angeboten, eine auf dem Google Maps API basierende, die einen API-Key benötigt, und eine auf Leaflet basierende mit den Open-Street-Maps-Kartenmaterial. Als Default wird die Leaflet-Version verwendet, mit der Steuervariable Mapapi kann die Google-Maps-API-Version gewählt werden.
Der Inhalt der GPX-Datei wird folgendermaßen behandelt:
- Wegpunkte
 Normaler Wegpunkt
Normaler Wegpunkt
- Wegpunkte werden als Marker angezeigt.
- Befindet sich der Mauszeiger über dem Wegpunkt, wird der Name des Wegpunktes angezeigt.
- Bei Klick auf den Wegpunkt wird
- der Inhalt des LINK-Feldes ausgewertet und die entsprechende Seite wird im aktuellen Fenster, in einem neuen Fenster oder in einen Popup-Fenster geöffnet, je nach Wert der Steuervariablen Linktarget,
- der Inhalt des NAME-Feldes und des CMT-Feldes (Kommentar) angezeigt, wenn das LINK-Feld leer ist. Auf Wunsch kann auch der Inhalt des DESC-Feldes (Description) angezeigt werden.
- Für die Wegpunktsymbole wird das SYM-Feld ausgewertet.
- Hat das SYM-Feld drei oder weniger Zeichen, werden dieses als Wegpunktsymbol genommen.
- Enthält das SYM-Feld ein Emoji (s. z.B. Full Emoji List), wird dieses als Wegpunktsymbol genommen.
- Wird der Inhalt des SYM-Feldes in der Liste der bekannten Wegpunktsymbole gefunden, wird dieses genommen.
- Bei unbekanntem Symbol wird das Standardsymbol genommen.
- Wegpunktsymbole können auch frei definiert werden. Dazu muss das Wegpunktsymbol den gleichen Namen haben, wie in der Script-Definition in der Datei GPX2GM_Defs.js. Hierzu sind allerdings Kenntnisse in Javascript notwendig.
 Bildwegpunkt
Bildwegpunkt
- Wird der Name eines Wegpunktes als Name eines Bildes erkannt, also wenn er auf ".jpg", ".jpeg", ".gif" oder ".png" endet, wird ein Bildwegpunkt angezeigt. Mit meinem Tool Wann und wo können Bildwegpunkte erstellt werden.
- Befindet sich der Mauszeiger über dem Wegpunkt, wird ein kleines Vorschaubild angezeigt.
- Bei Klick auf den Wegpunkt wird das Bild in Originalgröße angezeigt. Unter dem Bild wird der Inhalt des CMT-Feldes und auf Wunsch der Inhalt des DESC-Feldes angezeigt.
- Bei Klick in das Bild wird der Inhalt des LINK-Feldes ausgewertet und die entsprechende Seite wird im aktuellen Fenster, in einem neuen Fenster oder in einen Popup-Fenster geöffnet, je nach Wert der Steuervariablen Linktarget. (Nur in der OSM-Version)
- Eng zusammen liegende Wegpunkte können zu einem Wegpunktcluster zusammengefasst werden.
 Tracks
Tracks
- Tracks auf der Karte
- Tracks werden als farbige Linien angezeigt. Tracksegmente werden nicht unterschieden.
- Sind mehrere Tracks vorhanden, werden sie in unterschiedlichen Farben (bis zu 10) angezeigt.
- Es können auch die Farbangaben aus der GPX-Datei verwendet werden. Dieses wird über die Steuervariable "Displaycolor" eingestellt.
- Befindet sich die Maus über dem Track, ändert sich seine Farbe und es werden Trackinformationen angezeigt.
- Bei Klick auf den Track wird
- der Inhalt des LINK-Feldes ausgewertet und die entsprechende Seite wird im aktuellen Fenster, in einem neuen Fenster oder in einen Popup-Fenster geöffnet, je nach Wert der Steuervariablen Linktarget,
- oder es werden Trackinformationen angezeigt, wenn das LINK-Feld leer ist.
- Tracks können auch in Abhängigkeit von der Höhe, der Steigung, der Geschwindigkeit, der Trittfrequenz oder der Herzfrequenz eingefärbt werden. Die Auswahl erfolgt über die Steuervariable "Trcolmod".
- Über die Steuervariablen Arrowtrack und Trackmarker (nur Leafletversion) können Richtungspfeile und Streckenmarkierungen über den Track gelegt werden.
- Tracks als Profil
- Je nach Inhalt der GPX-Datei können Höhe, Steigung, Geschwindigkeit, Temperatur, Herz- und Trittfrequenz gegen die zurückgelegte Strecke oder gegen die verstrichene Zeit grafisch dargestellt werden. Auch ein Weg-Zeit-Diagramm ist möglich.
- Die Steigung wird durch Differenzieren der Höhenwerte nach dem Weg gewonnen. Die Stärke der Glättung kann eingestellt werden.
- Bei Vorliegen des SPEED-Feldes wird dieses für den Geschwindigkeitsplot genommen, sonst werden die Werte durch Differenzieren des Weges nach der Zeit ermittelt. Die Stärke der Glättung kann eingestellt werden.
- Die Farben der Linien in den Plots sind identisch mit denen der Tracks in der Karte.
- Befinden sich mehrere Tracks in der Datei, kann mit der Steuervariablen "Tracks_verbinden" eingestellt werden, ob die Tracks in den Profilen mit fortlaufender Weg- bzw. Zeitachse dargestellt werden, oder ob für jeden Track die Zeit und der Weg bei Null beginnen.
- Wenn nur ein Track gefunden wurde oder wenn die Steuervariable "Tracks_verbinden" den Wert "true" hat, kann man mit der Maus in den Profilgrafiken den Track abfahren und man sieht auf der Karte den zu den Profilwerten gehörenden Ort. Zusätzlich werden einige Infos eingeblendet.
- Wenn bei weniger als 30% der Trackpunkte die Werte für die Höhe, Temperatur, die Herz- oder die Trittfrequenz (Cadenz) fehlen, werden die Werte für die Höhe, Temperatur und den Puls durch Interpolation ermittelt, die fehlenden Werte für die Trittfrequenz werden auf 0 gesetzt.
- Tracks auf der Karte
 Routen
Routen
- Routen werden als farbige Linien angezeigt. Die Routen werden als Verbindung der Zwischenziele dargestellt. Liegen die Routen im Garminformat vor, werden sie straßengenau gezeichnet.
- Sind mehrere Routen vorhanden, werden sie in unterschiedlichen Farben (bis zu 10) angezeigt.
- Es können auch die Farbangaben aus der GPX-Datei verwendet werden. Dieses wird über die Steuervariable "Displaycolor" eingestellt.
- Befindet sich die Maus über der Route, ändert sich ihre Farbe und es werden Routeninformationen angezeigt.
- Bei Klick auf die Route wird
- der Inhalt des LINK-Feldes ausgewertet und die entsprechende Seite wird im aktuellen Fenster, in einem neuen Fenster oder in einen Popup-Fenster geöffnet, je nach Wert der Steuervariablen Linktarget,
- oder es werden Routeninformationen angezeigt, wenn das LINK-Feld leer ist.
- Über die Steuervariablen Arrowroute und Routemarker (nur Leafletversion) können Richtungspfeile und Streckenmarkierungen über den Track gelegt werden.
Einbinden des Scriptes
Damit Routen und Tracks in die Karte eingezeichnet werden können, sollte die Seite den Dokumententyp "HTML 5" haben und UTF-8 kodiert sein:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
...Das Script muss dann folgendermaßen eingebunden werden:
<script src="GM_Utils/GPX2GM.js"></script>Wenn das Script in einem anderen Ordner liegt, muss der Pfad zum Script noch angepasst werden.
Einfache Variante
Um nur Tracks, Routen oder Wegpunkte aus einer GPX-Datei auf ihrer Seite anzuzeigen, fügen Sie folgenden HTML-Code auf Ihrer Seite da ein, wo die Karte erscheinen soll:
<div class="gpxview:Name_der_GPX-Datei.gpx" style="width:500px;height:300px">
<noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript>
</div>"Name_der_GPX-Datei.gpx" ersetzen Sie einfach durch den Namen Ihrer GPX-Datei. Möchten Sie Inhalte aus mehreren Dateien darstellen, müssen die Dateinamen durch ein Komma getrennt werden:
<div class="gpxview:GPX-Datei_1.gpx,GPX-Datei_2.gpx" style="width:500px;height:300px">
<noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript>
</div>Die Höhen- und Breitenangaben können Sie natürlich an Ihr Layout anpassen.
Sie können hinter den Dateinamen noch einen weiteren Steuerparameter angeben. Dabei bedeutet:
| Art der Karte | Klasse |
|---|---|
| Kartendarstellung: (nur mit Google Maps API) |
class="gpxview:Name_der_GPX-Datei.gpx:Karte" |
| Satellitenfoto: | class="gpxview:Name_der_GPX-Datei.gpx:Satellit"
class="gpxview:Name_der_GPX-Datei.gpx" |
| Beides: (nur mit Google Maps API) |
class="gpxview:Name_der_GPX-Datei.gpx:Hybrid" |
| Oberflächenansicht: (nur mit Google Maps API) |
class="gpxview:Name_der_GPX-Datei.gpx:Oberflaeche" |
| Open Street Map (Mapnik): | class="gpxview:Name_der_GPX-Datei.gpx:OSM" |
| Open Street Map (Deutscher Stil): | class="gpxview:Name_der_GPX-Datei.gpx:OSMDE" |
| Open Street Map (Cycle Map): benötigt Key |
class="gpxview:Name_der_GPX-Datei.gpx:OSM_Cycle" |
| Open Street Map (Landscape): benötigt Key |
class="gpxview:Name_der_GPX-Datei.gpx:OSM_Landscape" |
| Open Street Map (Outdoors): benötigt Key (nur in Leaflet-Version) |
class="gpxview:Name_der_GPX-Datei.gpx:OSM_Outdoors" |
| Open Street Map (Open Topo): | class="gpxview:Name_der_GPX-Datei.gpx:Open_Topo" |
| TopPlusOpen: (nur in Leaflet-Version) |
class="gpxview:Name_der_GPX-Datei.gpx:TopPlusOpen" |
| Open Sea Map: (nur in Leaflet-Version) |
class="gpxview:Name_der_GPX-Datei.gpx:Open_Sea" |
| Hiking: (nur in Leaflet-Version) |
class="gpxview:Name_der_GPX-Datei.gpx:Hiking" |
| Cycling: (nur in Leaflet-Version) |
class="gpxview:Name_der_GPX-Datei.gpx:Cycling" |
| Keine Karte: (nur in Leaflet-Version) |
class="gpxview:Name_der_GPX-Datei.gpx:Keine_Karte" |
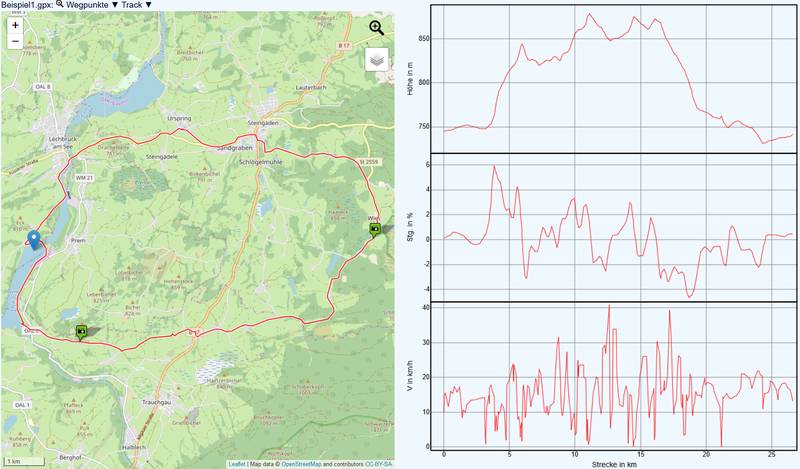
Siehe hierzu die Beispielseite 1.
Anmerkung
Ich empfehle, HTML-Seite, GPX-Datei und eventuelle Fotos im selben Ordner abzulegen.
Voraussetzungen
- Eine GPX-Datei mit den Tracks, den Routen oder den Wegpunkten.
- Die Scripte, die Bilder für die Icons und den Marker sowie die Beispiele als ZIP-Archiv GPXViewer6.19.zip. Die Scripte und die CSS-Datei müssen im gleichen Ordner (z.B. GM_Utils) abgelegt werden, die Bilder für die Icons im Unterordner Icons (z.B. GM_Utils/Icons).
Zusätzliche Einflussnahmen auf die Karten

Durch das Platzieren von Buttons mit entsprechendem Klassennamen kann man die Karten neu skalieren, so dass der ganze Track wieder sichtbar ist, und man kann neue Routen / Tracks / Wegpunkte mit entsprechendem Kartenausschnitt in das Kartenfenster laden:
<button type="button" class="gpxview:map:skaliere">Alles anzeigen</button>
<button type="button" class="gpxview:map:skaliere:center_lat,center_lon,radius">
Auf center_lat,center_lon mit Radius skalieren</button>
<button type="button" class="gpxview:map:lade:Beispiel1.gpx:Hybrid">1. Karte laden</button>
<button type="button" class="gpxview:map:lade:Beispiel2.gpx:Karte">2. Karte laden</button>
<div id="map" class="gpxview:Beispiel1.gpx:Satellit" style="width:500px;height:300px">
<noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript>
</div>Die Befehle sind folgendermaßen aufgebaut:
gpxview:id_der_Karte:Befehl:optionale_ParameterDem div, in dem die Karte angezeigt werden soll, muss eine id gegeben werden.
Siehe hierzu die Beispielseite 2.
Ebenso können neue Routen / Tracks / Wegpunkte mit entsprechendem Kartenausschnitt in das Kartenfenster über ein Auswahlmenü geladen werden (Beispielseite 2b):
<select class="gpxview">
<option value="map:Beispiel1.gpx:Hybrid" selected="selected">Beispiel1.gpx</option>
<option value="map:Beispiel2.gpx:Karte">Beispiel2.gpx</option>
</select>
<div id="map" class="gpxview:Beispiel1.gpx:Satellit" style="width:500px;height:300px">
<noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript>
</div>Außerdem können auch mehrere Karten auf einer Seite angezeigt werden. Siehe hierzu die Beispielseite 3 und die Beispielseite 3b.
Profile
Zusätzlich zur Darstellung auf der Karte oder dem Satellitenbild können je nach Inhalt der GPX-Datei auch Höhen-, Steigungs-, Geschwindigkeits-, Temperatur-, Herzfrequenz- und Trittfrequenzprofile sowie ein Weg-Zeit-Diagramm angezeigt werden. Dabei ist die Darstellung gegen den zurückgelegten Weg oder gegen die verstrichene Zeit möglich. Da die Zuordnung zwischen Karte und Profilgrafik über die ID erfolgt, muss das Karten-DIV eine ID haben, z.B. "map". Die DIVs für die Profile benötigen dann eine ID, die sich wie folgt zusammensetzt:

| ID des DIVs | Funktion |
|---|---|
| map | Karte / Satellitenbild |
| map_hp | Höhenprofil gegen Weg |
| map_hpt | Höhenprofil gegen Zeit |
| map_sp | Steigungsprofil gegen Weg |
| map_spt | Steigungsprofil gegen Zeit |
| map_vp | Geschwindigkeitsprofil gegen Weg |
| map_vpt | Geschwindigkeitsprofil gegen Zeit |
| map_hrp | Herzfrequenzprofil gegen Weg |
| map_hrpt | Herzfrequenzprofil gegen Zeit |
| map_cadp | Trittfrequenzprofil gegen Weg |
| map_cadpt | Trittfrequenzprofil gegen Zeit |
| map_atempp | Temperaturprofil gegen Weg |
| map_atemppt | Temperaturprofil gegen Zeit |
| map_wpt | Weg gegen Zeit |
| map_profiles | Ein die Profile umschließendes Element für die Skalierung |
Um z.B. alle Profile anzeigen zu können, muss der HTML-Code folgendermaßen aussehen:
<div id="map" class="gpxview:Name_der_GPX-Datei.gpx" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen der Karte wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_hp" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Höhenprofils gegen den Weg wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_hpt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Höhenprofils gegen die Zeit wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_sp" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Steigungsprofils gegen den Weg wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_spt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Steigungsprofils gegen die Zeit wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_vp" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Geschwindigkeitsprofils gegen den Weg wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_vpt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Geschwindigkeitsprofils gegen die Zeit wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_hrp" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Herzfrequenzprofils gegen den Weg wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_hrpt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Herzfrequenzprofils gegen die Zeit wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_cadp" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Trittfrequenzprofils gegen den Weg wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_cadpt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Trittfrequenzprofils gegen die Zeit wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_atempp" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Temperaturprofils gegen den Weg wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_atemppt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Temperaturprofils gegen die Zeit wird Javascript benötigt.</p>
</noscript>
</div>
<!-- ... -->
<div id="map_wpt" style="width:500px;height:300px">
<noscript>
<p>Zum Anzeigen des Weg-Zeit-Diagramms wird Javascript benötigt.</p>
</noscript>
</div>Die Karte und die Profile können sich an beliebigen Stellen der Seite befinden. Siehe hierzu auch die Beispielseite 4 mit Profilen gegen den Weg und die Beispielseite 5 mit Profilen gegen die Zeit.
Werden die Profile in ein Element mit der ID map_profiles gelegt, werden die Profile bei Größenänderung dieses Elements in ihrer Größe angepasst. Sie hierzu das Beispiel 4.
Weitere Steuermöglichkeiten
Über Steuervariablen kann das Aussehen der Karte und das Verhalten des Scripts weiter beeinflusst werden. Man kann u. A. einstellen, welche Elemente beim Start gezeigt werden und mehrere Tracks in einer Datei im Höhenprofile aneinander ketten. Darüber hinaus kann auch das Aussehen von Tracks und Routen verändert werden.
Die Werte der Steuervariablen können im Script in der Datei "GPX2GM_Defs.js" angepasst werden, so dass die Änderung auf allen Seiten wirkt. Man kann die Variablen aber auch nur im Scriptbereich der Seiten einfügen, deren Darstellung verändert werden soll.
Über die Variable "JB.Scaling" kann die Skalierung der Profildiagramme beeinflusst werden. Normalerweise ermittelt das Script automatisch die Min- und Maxwerte. Werden die Werte für min und max beide gesetzt, nimmt das Script diese für die Skalierung. Dazu können Sie die normalerweise auskommentierte Definition am Ende der Datei "GPX2GM_Defs.js" aktivieren und anpassen oder die Zeilen in einen Scriptbereich vor der Einbindung des Scriptes setzen.
Liste der Steuervariablen
| Variable | Bedeutung | Wert, Defaultwert unterstrichen |
|---|---|---|
| Bestaetigung | Abfrage, ob dem Einbinden externer Inhalte (Kartenbilder und evtl. auch Scripte) zugestimmt wird | true/false |
| Mapapi | Api, mit dem die Karte angezeigt wird. Openstreetmaps mit Leaflet: osm, Google Maps und OSM mit dem Google Maps API: gm | "osm"/"gm" |
| Verarbeitung der GPX-Datei | ||
| Tracks_verbinden | Tracks in Profilgrafik verbinden | true/false |
| Tracks_dateiuebergreifend_verbinden | Tracks in Profilgrafik dateiübergreifend verbinden | true/false |
| Tracksort | Tracks in Profilgrafik nach Startzeit sortiert anordnen | true/false |
| Displaycolor | Linienfarbe aus GPX-Datei übernehmen (z.Zt. nur Garmin) | true/false |
| Laengen3d | Bei Entfernungsberechnung auch Höhenunterschiede berücksichtigen | true/false |
| Tkorr | Anzeige der Zeit nach der Zeitzone des Browsers | true/false |
| Tdiff | Zeitoffset für Zeitanzeige im Infofenster in Stunden | 0 |
| Usegpxbounds | Skalierung nach dem Bounds-Tag | true/false |
| Readspeed | Speed-Tag auswerten, wenn vorhanden | true/false |
| Speedfaktor | Eichfaktor für den Wert des Speed-Tags | 3.6 |
| Unwraplon | Lon-Werte beim Übergang über die 180°-Grenze korrigieren. | true/false |
| Hglatt | Höhenprofil für die Anzeige glätten | true/false |
| Hglattlaen | Länge des Glättungsintervalls für das Höhenprofil in Meter, für die Berechnung der Steigung und bei Bedarf für die Anzeige | 500 |
| Vglatt | Geschwindigkeitsprofil glätten | true/false |
| Vglattlaen | Länge des Glättungsintervalls für das Geschwindigkeitsprofil in Meter | 100 |
| Hfaktor | Eichfaktor für die Höhe | 1 |
| Sfaktor | Eichfaktor für die Steigung | 1 |
| Vfaktor | Eichfaktor für die Geschwindigkeit | 1 |
| Wfaktor | Eichfaktor für die Strecke | 1 |
| Tfaktor | Eichfaktor für die Temperatur | 1 |
| Toffset | Eichoffset für die Temperatur | 0 |
| Bildpfad | Pfad zum Bild | "" |
| Gpxpfad | Pfad zur GPX-Datei | "" |
| Anzeige | ||
| Scrollwheelzoom | Zoomen mit Scrollrad an/aus | true/false |
| Fullscreenbutton | Blendet oben rechts in der Karte ein Vollbildsymbol ein, mit dem sie auf volle Größe vergrößert werden kann | true/false |
| Trafficbutton (nur mit Google Maps API) | Zeigt einen Button zum Einblenden des Trafficlayers auf Google-Karten | true/false |
| Trafficonload | Zeigt den Trafficlayers sofort an | true/false |
| Currentlocationbutton | Zeigt einen Button zum Anzeigen der aktuellen Position | true/false |
| Showmaptypecontroll | Zeigt den Kartenwähler an | true/false |
| Legende | Legende an/aus | true/false |
| Legende_fnm | Dateinamen in Legende zeigen/nicht zeigen | true/false |
| Legende_fnm_lm | Hinter Dateinamen in Legende Datum (d) oder Zeit (t) der letzten Änderung zeigen | ""/"d"/"t"/"dt" |
| Legende_rr | Höhenmeter in Legende zeigen/nicht zeigen | true/false |
| Legende_trk | Trackanzeige beim Öffnen der Seite an/aus | true/false |
| Legende_rte | Routenanzeige beim Öffnen der Seite an/aus | true/false |
| Legende_wpt | Wegpunktanzeige beim Öffnen der Seite an/aus | true/false |
| Legende_info | Track- und Routeninfos in der Legendenzeile anzeigen | true/false |
| Trackover | Track- oder Routeninfo anzeigen, wenn Maus über Linie | true/false |
| Trackclick | Track- oder Routeninfo anzeigen, wenn Mausklick auf Linie | true/false |
| Tcols | Trackfarben | "#ff0000,#00ff00,#0000ff,#eeee00, #ff00ff,#00ffff,#000000" |
| Rcols | Routenfarben | "#800000,#008000,#000080,#808000, #800080,#008080,#808080" |
| Ocol | Farbe von Track oder Route bei Mouseover. Bei "" wird die Track- bzw. Routenfarbe genommen (nur osm) | "#000" |
| Owidth | Linienstärke Track und Route bei Mouseover | 3 |
| Twidth | Linienstärke Track | 2 |
| Rwidth | Linienstärke Route | 2 |
| Topac | Transparenz Trackfarbe | 0.8 |
| Ropac | Transparenz Routenfarbe | 0.8 |
| Doclang | Sprache des Dokuments | "auto"/"de"/"en"/"fr"/"es"/"it"/"nl" |
| Unit | Längeneinheiten in m/km (si), mile/ft (en us), NM/ft (air), sm/ft (water), Temperatur in °F (us) | "si"/"us"/"en"/"air"/"water" |
| Linktarget | Steuert, wie Links geöffnet weden: "": im aktuellen Fenster, "popup": in einem Popup-Fenster, beliebiger String: in einem neuen Fenster/Tab, der String wird als target-Attribut verwendet | ""/"popup"/"targetname" |
| Wegpunkte | ||
| Shwpname | Inhalt des name-Feldes in Wegpunktinfo anzeigen | true/false |
| Shwpcmt | Inhalt des cmt-Feldes in Wegpunktinfo anzeigen | true/false |
| Shwpdesc | Inhalt des desc-Feldes in Wegpunktinfo anzeigen | true/false |
| Shwptime | Zeit in Wegpunktinfo anzeigen | true/false |
| Shwplatlon | Geokoordinaten in Wegpunktinfo anzeigen | true/false |
| Shwpshadow | Wegpunkticons mit Schatten anzeigen | true/false |
| Shwptooltip (nur osm) | Inhalt des name-Feldes über Wegpunkt anzeigen | true/false |
| Wpcluster | Wegpunkte, die zu dicht zusammen liegen, als Cluster anzeigen | true/false |
| Bildwegpunkticon | Iconname für Bildwegpunkte, bei "" wird Iconname aus GPX-Datei verwendet | "Bild" |
| Groesseminibild | Größe des Vorschaubildes bei Bildwegpunkten | 60 |
| Defaulticon | Icon, das gezeigt wird, wenn in der GPX-Datei kein oder ein unbekanntes Icon gewählt wurde. | Iconname/"" |
| Tracks | ||
| Shtrname | Inhalt des name-Feldes in Trackinfo anzeigen | true/false |
| Shtrcmt | Inhalt des cmt-Feldes in Trackinfo anzeigen | true/false |
| Shtrdesc | Inhalt des desc-Feldes in Trackinfo anzeigen | true/false |
| Shtrx | Strecke in Trackinfo anzeigen | true/false |
| Shtrcad | Trittfrequenz in Trackinfo anzeigen | true/false |
| Shtrhr | Puls in Trackinfo anzeigen | true/false |
| Shtratemp | Temperatur in Trackinfo anzeigen | true/false |
| Shtrt | Zeit in Trackinfo anzeigen | true/false |
| Shtrtwob | Zeit in Bewegung in Trackinfo anzeigen | true/false |
| Shtrtabs | Absolute Zeit statt Zeit nach Start im Infofenster bei Maus über Profilgrafik, Klick auf Profilgrafik oder Track anzeigen (k) oder als Achsenbeschriftnung bei der Profilgrafik (p) | "k", "p", "kp"/"" |
| Shtrtges | Gesamtzeit des Tracks anzeigen | true/false |
| Shtrtgeswob | Gesamtzeit in Bewegung anzeigen | true/false |
| Movevmin | Mindestgeschwindigkeit für Bewegung | 1 |
| Shtrv | Geschwindigkeit in Trackinfo anzeigen | true/false |
| Shtrpace | Pace in Trackinfo anzeigen | true/false |
| Shtrh | Höhe in Trackinfo anzeigen | true/false |
| Shtrrr | Kumulierte Steigungsmeter in Trackinfo anzeigen | true/false |
| Shtrs | Steigung in Trackinfo anzeigen | true/false |
| Shtrvmitt | Durchschnittsgeschwindigkeit in Trackinfo anzeigen | true/false |
| Shtrvmittwob | Durchschnittsgeschwindigkeit unter Berücksichtigung von Pausen in Trackinfo anzeigen | true/false |
| Shtrvmittpace | Durchschnittsgeschwindigkeit in Min/km in Trackinfo anzeigen | true/false |
| Shtrvmittpacewob | Durchschnittsgeschwindigkeit in Min/km unter Berücksichtigung von Pausen in Trackinfo anzeigen | true/false |
| Shtrlatlon | Geokoordinaten des Trackpunkts anzeigen | true/false |
| Arrowtrack | Anzeigen eines Pfeils über dem Track, der die Bewegungsrichtung anzeigt | true/false |
| Arrowtrackcol | Farbe des Pfeils, wenn leer wird Trackfarbe genommen | "#rgb"/"" |
| Arrowsymbol (nur osm) | Symbol des Pfeils | "➤" |
| Shtrstart | Markierung am Trackanfang | true/false |
| Shtrziel | Markierung am Trackende | true/false |
| Trcolmod | Tracks in Abhängigkeit von Höhe ("h"), Steigung ("s"), Geschwindigkeit ("v"), Trittfrequenz ("cad") oder Herzfrequenz ("hr") farbcodieren | "h"/"s"/"v"/ "hr"/"cad"/"" |
| Trackmarker (nur osm) | Abstand zwischen den Markern in km. Leer: kein Marker. | "" |
| Routen | ||
| Shrtstart | Markierung am Routenanfang | true/false |
| Shrtziel | Markierung am Routenende | true/false |
| Shrtcmt | Inhalt des cmt-Feldes in Routeninfo anzeigen | true/false |
| Shrtdesc | Inhalt des desc-Feldes in Routeninfo anzeigen | true/false |
| Arrowroute | Anzeigen eines Pfeils über der Route, der die Bewegungsrichtung anzeigt | true/false |
| Arrowroutecol | Farbe des Pfeils, wenn leer wird Trackfarbe genommen | "#rgb" |
| Arrowsymbol (nur osm) | Symbol des Pfeils | "➤" |
| Routemarker (nur osm) | Abstand zwischen den Markern in km. Leer: kein Marker. | "" |
| Profile | ||
| Scaling | Vorgabe der Min- und Maxwerte in den Profildiagrammen. Siehe Text. | |
| Farben der Profilgrafik: | ||
| Plotframecol | Rahmenfarbe | "black" |
| Plotgridcol | Gitterfarbe | "gray" |
| Plotlabelcol | Farbe der Achsenbeschriftung | "black" |
| Plotmarkercol | Farbe des Markers in der Profilgrafik | "black" |
| Profilfillopac | Sättigung der Farbe unter der Profilkurve | 0 bis 1 |
Mit der Seite ShowGPX können Sie unter Einstellungen die Wirkung der Steuervariablen testen.
Anzeigen von Bildwegpunkten und Wegpunkten ohne GPX-Datei
Wenn die Geokoordinaten von Bildpunkten bekannt sind (s. auch Wann_und_wo), können diese auch ohne eine GPX-Datei angezeigt werden. Dazu muss nach dem Map-Div folgender HTML-Code eingefügt werden, wobei "map" die ID des Kartendivs ist:
<div id="map" class="gpxview::Karte">
<noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript>
</div>
<div hidden id="map_img">
<a href="Bild1.jpg" data-geo="lat:nnn.nnnnnnn,lon:nnn.nnnnnnn">Beschreibung</a>
<a href="Bild2.jpg" data-geo="lat:nnn.nnnnnnn,lon:nnn.nnnnnnn">Beschreibung</a>
<!-- ... weitere Bilder ... -->
<!-- oder -->
<img src="Bild3.jpg" data-geo="lat:nnn.nnnnnnn,lon:nnn.nnnnnnn" alt="Beschreibung" />
<img src="Bild4.jpg" data-geo="lat:nnn.nnnnnnn,lon:nnn.nnnnnnn" alt="Beschreibung" />
<!-- ... weitere Bilder ... -->
</div>Im Map-Div darf auch der Name einer GPX-Datei angegeben werden, muss aber nicht. Siehe hierzu auch Beispiel 11. Wenn die Bilder nur über die Karte gezeigt werden sollen, muss man dem umgebenden DIV die CSS-Eigenschaft "display:none" oder das Attribut "hidden" geben. In diesem Fall empfehle ich die Variante mit "<a href=..."
Ebenso können auch Wegpunkte angezeigt werden (Beispiel 11b):
<div id="map" class="gpxview::Karte">
<noscript><p>Zum Anzeigen der Karte wird Javascript benötigt.</p></noscript>
</div>
<div id="map_wp">
<div data-geo="lat:nnn.nnnnnnn,lon:nnn.nnnnnnn">Beschreibung</div>
<div data-geo="lat:nnn.nnnnnnn,lon:nnn.nnnnnnn">Beschreibung</div>
<!-- ... weitere Wegpunkte ... -->
</div>Beispiele
- Beispiel 1
Nur eine Karte. - Beispiel 2
Weitere Karten mit Button anzeigen. - Beispiel 2b
Weitere Karten mit Auswahlmenü anzeigen. Mit Richtungspfeilen. - Beispiel 3
Wie 2, mit mehreren Karten. - Beispiel 3b
Wie 2b, mit mehreren Karten. - Beispiel 4
Karte und Profile gegen Weg. - Example 4
English version of Beispiel 4 with mile and ft as units of length. - Exemple 4
Version française de l'exemple 4. - Ejemplo 4
Versión española del ejemplo 4. - Esempio 4
Versione italiana dell'esempio 4. - Voorbeeld 4
Nederlandse versie van voorbeeld 4. - Beispiel 4b
Wie 4, mit farbcodiertem Track. - Beispiel 5
Karte und Profile gegen Zeit. - Beispiel 5b
Karte und Profile gegen absolute Zeit. - Beispiel 6
Wie 4, mit mehreren GPX-Dateien. - Beispiel 7
Drei kleine Karten, die vergrößert werden können. - Beispiel 9
Wegpunktcluster. - Beispiel 10
Karten und Profile mit Seemeile und Fuß als Einheiten. - Beispiel 11 und
Beispiel 11b
Bildwegpunkte ohne GPX-Datei. - Beispiel 14
Karte ohne GPX-Datei und ohne Wegpunkt. - Und was sonst noch möglich ist, hier sind aber Javascriptkenntnisse notwendig:
- Verschiedene Möglichkeiten, Bilder zu zeigen: Foto 1, Foto 2, Foto 3, Foto 4, Foto 5, Foto 6, Foto 7.
- Nachträgliches Setzen und Manipulieren von Wegpunkten: Beispiel 8.
- Anbieten aller GPX-Dateien in einem Ordner über ein Klappmenü (Beispiel 12) oder alle laden (Beispiel 12b).
- Nachträgliches Setzen eines Wegpunkts an die aktuelle Position: Beispiel 13.
- Synchronisieren eines Videos mit einem Track: Beispiel 15.
- Beispiel mit Events.
- Bei meinem kleinen Tourenportal kommt der GPX-Viewer auch zum Einsatz.
Links
- Leaflet
- OpenStreetMap - Deutschland
- OSM-Keys über Thunderforest
- Google Maps
- Google Maps API
- Schlüssel für Google JavaScript API anfordern
- Wikipediaartikel über das GPS Exchange Format - GPX
- GPSBabel
- Wann und wo wurde das Foto aufgenommen
Erstellen von Bildwegpunkten. - Show GPX
Inhalt einer GPX-Datei anzeigen, Testseite für die Möglichkeiten des GPX-Viewers.
Lokaler Betrieb ohne Server
Mit einem Update Mitte 2019 hat der Firefox als letzter Browser den Zugriff von lokalem HTML auf lokale Dateien unterbunden. Daher funktionieren die Beispiele in der ZIP-Datei nur noch, wenn sie über einen Web-Server aufgerufen werden. Abhilfe liefert beim Firefox eine Konfigurationsänderung:
- about:config öffnen
- security.fileuri.strict_origin_policy auf false setzen
Welche Risiken damit verbunden sind, kann ich aber nicht abschätzen.
API Keys
Wenn Sie die Google-Maps-Version (Mapapi="gm") verwenden, benötigen Sie einen Google Maps API Key und evtl. auch einen Key für die OSM Cycle und OSM Landscape. Wenn Sie die Leaflet-Version (Default) verwenden, benötigen Sie keinen Key bzw. evtl. den Key für OSM Cycle, OSM Landscape oder OSM Outdoor von Thunderforest.
Der Google Maps API Key
Seit einiger Zeit erscheint in der Fehler-, Javascript- oder Browserkonsole die Warnung NoApiKeys. Inzwischen sieht man auch die Meldung Hoppla! Ein Fehler ist aufgetreten. Google Maps wurde auf dieser Seite nicht richtig geladen. Technische Details dazu entnimmst du der JavaScript-Konsole und in der Konsole dann die Fehlermeldung MissingKeyMapError. Abhilfe schafft jetzt nur noch die Beantragung eines API-Keys. In den Praxistipps von chip.de finden Sie eine Anleitung dazu. Dieser Key muss dann in die Datei "GPX2GM_Defs.js" eingetragen werden:
// Google Maps API Key
JB.GPX2GM.GM_Api_key = "hierDenKeyEintragen";Seit dem 22. 6. 2016 verlangt Google diesen Schlüssel für neu eingebundene Karten. Siehe auch Building for Scale: Updates to Google Maps APIs Standard Plan.
API Key für OSM-Karten
OSM-Karten und das Leaflet-API verlangen keinen API-Key. Nur die die Karten OSM Cycle, OSM Landscape und OSM Outdoors verlangen einen API-Key, den man bei Thunderforest beantragen muss. Auch diese Keys müssen in die Datei "GPX2GM_Defs.js" eingetragen werden:
// Key für OSM Cycle
JB.GPX2GM.OSM_Cycle_Api_Key = "hierDenKeyEintragen";
// Key für OSM Landscape
JB.GPX2GM.OSM_Landscape_Api_Key = "hierDenKeyEintragen";
// Key für OSM Outdoors
JB.GPX2GM.OSM_Outdoors_Api_Key = "hierDenKeyEintragen";Wenn kein Key eingetragen ist, wird die entsprechende Karte nicht angeboten.
Datenschutz
In der Leaflet-Version werden beim Aufrufen der Seite Kartenbilder von openstreetmap.de, openstreetmap.org, www.arcgis.com, opentopomap.org und evtl. auch von thunderforest.com geladen.
In der Google-Maps-Version werden zusätzlich noch Scripte und Karten von Google geladen.
Hierbei werden aus technischen Gründen Daten der Besucher, z.B. deren IP-Adresse, an den Anbieter übertragen. Daher wird der Seitenbesucher gefragt, ob der Dienst genutzt werden darf. Bei Zustimmung wird dieses im LocalStorage des Browsers gespeichert und bei weiteren Besuchen unterbleibt die Abfrage. Auch sollte im Seitenimpressum oder in der Datenschutzerklährung hierauf hingewiesen werden und die Möglichkeit angeboten werden, die Zustimmung zurückzuziehen. Siehe hierzu mein Impressum.
Versionen
Vor der Veröffentlichung des Scriptes unterziehe ich es umfangreichen Tests mit diversen GPX-Dateien in den gängigen Browsern. Sollten Sie trotzdem einen Fehler finden, würde ich mich über eine Mitteilung, evtl. mit der den Fehler verursachenden GPX-Datei, freuen. An dieser Stelle möchte ich mich für die Meldungen von Usern und für deren Dateien, die mir bei meinen Tests eine große Hilfe sind, ganz herzlich bedanken.
- Version 6.19
- Neue Steuervariable Shtrname zur Anzeige des Tracknamens bei Klick auf Track oder in Profil.
- Version 6.18
- Neue Steuervariablen Shwplatlon und Shtrlatlon zur Anzeige der Geokoordinaten von Weg- oder Trackpunkten.
- Anzeige von Datum und Zeit im Format der eingestellten Sprache.
- Version 6.17.2
- Korrektur eines Fehlers bei der Zeitanzeige von Wegpunkten.
- Version 6.17.1
- Korrektur eines Fehlers bei Klick auf Track.
- Version 6.17
- Bei Klick auf Karte werden alle Popups geschlossen.
- Mit der ESC-Taste werden alle Popups geschlossen.
- Auf leaflet 1.9.2 umgestellt.
- Beschriftung der Karte und der Profile auch in niederländisch möglich:
<html lang="nl">. Danke an Gerrit Hardemann für die Übersetzungen. - Korrekturen kleiner Fehler.
- Version 6.16
- Behandlung der Wegpunktsymbole überarbeitet. Siehe oben unter Normaler Wegpunkt
- Version 6.15.1
- Korrektur enes Fehlers in der Kartenwählfunktion. Bei der Gelegenheit etwas Toleranz eingebaut.
- Version 6.15
- Version 6.14
- Optimierung bei der Darstellung von Wegpunktclustern.
- Beschriftung der Karte und der Profile auch in italienisch möglich:
<html lang="it">. Danke an Paolo Ferrari für die Übersetzungen.
- Version 6.13
- Korrektur eines Fehlers bei der Darstellung von Wegpunktclustern.
- Version 6.12
- Emojis als Wegpunktsymbol.
- Neue Layer Cycling und Hiking.
- Erweiterung des GPX-Parsers auf weitere Dialekte.
- Version 6.11
- Neue Steuervariable Shwptooltip.
- Version 6.10.1
- Fehlerkorrektur: Kartenflimmern bei kleinen Karten.
- Fehlerkorrektur: Position der Profile.
- Version 6.10
- Custom-Events eingeführt, siehe Foto-Beispiele und Beispiel mit Events (Nicht in der Google-Maps-Version).
- Fehlerkorrektur im Zusammenhang mit der Steuervariablen Legende_rr.
- In der GPX-Datei wird auch der Namespace
gpxdataberücksichtigt. - Die Temperatur wird jetzt als
temp-und alsatemp-Tag erkannt.
- Version 6.9
- Neue Steuervariable Legende_info zum Anzeigen von Track- und Routeninfos in der Legende.
- Die Karte OSM-Map Outdoors wurde in der Leaflet-Version aufgenommen.
- Überarbeitung der Darstellung von Infofenstern.
- Beim lang-Attribut werden auch zusammengesetzte Sprachkürzel berücksichtig.
- Wenn die Steuervariable Tkorr gesetzt ist, wird die absolute Zeit aus der Zeitzone des Besucherbrowsers berechnet, sonst wird die in der GPX-Datei gespeicherte UTC genommen.
- Fehlerkorrektur bei der Anzeige des Vorschaubilds bei der Google Maps API.
- Version 6.8
- Neue Steuervariablen zur Umrechnung der Temperatur: TFaktor und Toffset.
- Änderung bei der Steuervariable Unit: bei "us" wird die Temperatur in °F umgerechnet.
- Neue Fullscreen-Icons.
- Verbesserung beim Umgang mit Scrollwheel und Touch bei der OSM-Version. Nur wenn die Map weniger als 80% der Seitenbreite einnimmt, wird das Scrollen der Seite unterdrückt und nur die Map gezoomt oder verschoben.
- Überarbeitung der Profile beim Umgang mit Touch-Devices.
- Korrektur der lon-Werte beim Übergang über 180°-Werte.
- Version 6.7
- Beschriftung der Karte und der Profile auch in spanisch möglich:
<html lang="es">. Danke an Damian Gutierrez für die Übersetzungen. - Bei Tracks und Routen können bei vorgegebenen Streckenintervallen Marker gesetzt werden. Steuervariablen: Routemarker und Trackmarker.
- Das Current-Location-Icon auffälliger gestaltet.
- Bei der OSM-Version Update auf Leaflet 1.6.
- Beschriftung der Karte und der Profile auch in spanisch möglich:
- Version 6.6
- Anzeige des Temperaturprofils (ns3:atemp).
- Hohe der Elementlisten im Maphead auf Kartengröße begrenzt, bei Bedarf mit Scrollbalken.
- Displaycolor wird auch in Routen berücksichtigt.
- Kleine Korrekturen.
- Version 6.5
- Kartenlegende überarbeitet.
- Showmaptypecontroll wird wieder berücksichtigt.
- Neue Callback-Funktion "created_Marker_Bild".
- Bei der Anzeige des Änderungsdatums der GPX-Datei (Legende_fnm_lm) kann gewählt werden, ob Datum, Zeit oder beides gezeigt werden soll.
- Version 6.4.1
- Fehler beim Skalierungsbutton behoben.
- Icon-Position korrigiert.
- Version 6.4
- Neu in der Kartenlegende: Die Lupe hinter den Dateinamen wählt den Maßstab so, dass alles angezeigt wird. Die Lupen hinter den Wegpunkten, Tracks und Routen zoomen auf das jeweilige Element oder auf alle Wegpunkte, Tracks und Routen.
- Hinter dem Dateinamen kann das Datum der letzten Änderung der GPX-Datei angezeigt werden. Steuervariable: Legende_fnm_lm.
- Diverse Umstrukturierungen im Code.
- Das Script wurde unter die Lizenz CC BY-NC-SA 4.0 (Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 4.0 International) gestellt.
- Version 6.3.1
- Behebung eines Fehlers: Ein einzelner Wegpunkt wurde nicht an gezeigt.
- Bei der OSM-Version Update auf Leaflet 1.5.1.
- Version 6.3
- Bei Bildwegpunkten wird bei Klick in das Bild wie bei einfachen Wegpunkten das LINK-Feld ausgewertet (Nur bei der OSM-Version).
- Bei Wegpunkten, die im HTML definiert werden, wurde das Attribut data-link hinzugefügt, um die Wegpunkte zu verlinken. Siehe Beispiel 11b.
- Neue Steuervariable Linktarget zum steuern, wie Links geöffnet werden.
- Wegpunkte werden in der Legende jetzt wie Tracks und Routen behandelt. Man kann über das Lupensymbol die Karte auf die Wegpunkte Zoomen und es werden alle Wegpunkte aufgelistet.
- Tastaturbedienung in der Legende in Anlehnung an Programm-Menüs umgestellt.
- Bei der OSM-Version wurde das Update auf Leaflet 1.4 zurückgenommen und wieder Version 1.3.1 verwendet.
- Version 6.2
- Farbtafel für Farbkodierung nach Steigung erweitert.
- Legende über der Karte bricht auf kleinen Bildschirmen um.
- Glättungsalgorithmus leicht modifiziert.
- Berechnung der An- und Abstiegsmeter überarbeitet
- In der OSM-Version werden auf Wunsch jetzt auch Richtungspfeile angezeigt.
- Mit der Steuervariablen Arrowsymbol kann das Symbol für den Richtungspfeil gewählt werden (nur osm).
- Beschriftung der Karte und der Profile auch in französisch möglich:
<html lang="fr">. Danke an Jean-Jacques und Pierre-Michel Sarton für die Übersetzungen. - Bei Zeitausgaben wird in der OSM-Version die Zeitzone des Browsers verwendet, und nicht mehr UTC. Mit
Tkor = false;kann auf UTC umgestelt werden.
- Version 6.1.3
- Fehlerkorrekturen:
Bei mehreren GPX-Dateien dürfen zwischen den Dateinamen als Dateitrennzeichen weitere Zeichen verwendet werden.
Die Steuervariable scrollWheelZoom wird auch in der Leaflet-Version berücksichtigt.
Zoomlevel aktualisiert.
- Fehlerkorrekturen:
- Version 6.1.2
- Fehlerkorrektur: bei mehreren GPX-Dateien dürfen zwischen den Dateinamen neben dem Dateitrennzeichen auch Leerzeichen etc. vokommen.
- Version 6.1.1
- Infofenster bleiben offen, wenn weitere geöffnet werden.
- Fehlerkorrekturen:
Bei der Infoanzeige wird geprüft, ob die Info vorhanden ist, um "NaN" zu vermeiden.
Die Lupenbilder wurden umbenannt, da ein "+" im Dateinamen im IIS zu Problemen führte.
- Version 6.1
- Änderung bei der Anzeige der absoluten Zeit. Die Steuervariable Shtrabs kann jetzt folgende Werte annehmen: "k", "p", und "kp", um die absolute Zeit im Infofenster über dem Track ("k"), als Zeitachse beim Profil ("p") oder bei beiden ("kp") zu verwenden. Die alten Werte (true/false) werden auch noch unterstützt.
- Zur besseren Sichtbarkeit werden die Track- und Routenlinien weiß unterlegt.
- Im Infofenster (Mausklick auf Track oder Profil, Maus über Track) wird auf Wunsch auch die Pace angezeigt, Steuervariable: Shtrpace.
- Beim Clustericon wird in der Leafletversion auch die Clustergröße angezeigt.
- Fehlerkorrekturen in der Leafletversion bei der Clusterdarstellung, bei der Anzeige von Bildwegpunkten im Safari und bei der Skalierung der Karte im Fullscreenmodus.
- Version 6.0
- Als Standard-API wird jetzt Leaflet mit OSM-Karten verwendet, alternativ kann wie in den vorherigen Versionen das Google Maps API mit Google- und OSM-Karten verwendet werden. Die Steuervariable ist Mapapi.
Unterschiede zwischen der Leaflet- und der Google-Maps-Version:- In der Leaflet-Version wird anderes Kartenmaterial verwendet.
- Die automatische Zeitkorrektur (Tkorr) wird in der Leafletversion nicht unterstützt.
- Richtungspfleile (Arrowtrack, Arrowroute) werden in der Leafletversion noch nicht unterstützt.
- Der Trafficlayer (Trafficbutton) wird in der Leafletversion nicht unterstützt.
- Beim Überfahren des Profils mit der Maus oder bei Klick werden im Infofenster auch die kumulierten Höhenmeter gezeigt.
- Als Standard-API wird jetzt Leaflet mit OSM-Karten verwendet, alternativ kann wie in den vorherigen Versionen das Google Maps API mit Google- und OSM-Karten verwendet werden. Die Steuervariable ist Mapapi.
- Alle Versionen
Rechtliches
Der GPX-Viewer steht unter der Lizenz CC BY-NC-SA 4.0 (Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 4.0 International) (License Deed, Lizenzvertrag). Sollten Sie eine Nutzung beabsichtigen, die über die gewährte Lizenz hinausgeht (z.B. Nutzung auf kommerzielle Seiten), nehmen Sie bitte mit mir Kontakt auf.
Das Script greift auf das Leaflet-API bzw. auf das Google Maps API zu. Seine Funktion hängt damit von der Bereitstellung dieser Dienste ab. Die rechtlichen Bestimmungen von Leaflet und von Google müssen eingehalten werden.
Da auch die Möglichkeit besteht, die GPX-Daten auf OSM-Karten zu zeigen, müssen auch die Lizenzbedingungen von OSM eingehalten werden.
Wenn Sie mein Projekt mit einer kleinen Spende unterstützen möchten, können sie das gerne über Paypal.me tun.